The year 2014 was a turning point for WordPress themes. Prior to that year, WordPress was used mainly for blogs, and the market was infinitely less competitive than today.
Few imagined back then that WordPress Themes will start competing with website builders as web designers’ favorite tool for building websites on a budget.
How it all began

The turning point came when WordPress theme developers either began to integrate Visual Composer into their products, or developed their own page builders and editors.
Today, it is common place for someone to buy a WordPress theme to build a business site, but back in 2014, people were using HTML or a website builder.
Today, it is common place for someone to buy a WordPress theme to build a business site, but back in 2014, people were using HTML or a website builder.

Before
We started collaborating with Be Theme in November 2014. They were selling around 190 licenses each week and they had a market share of 2% in Themeforest Top Sellers.
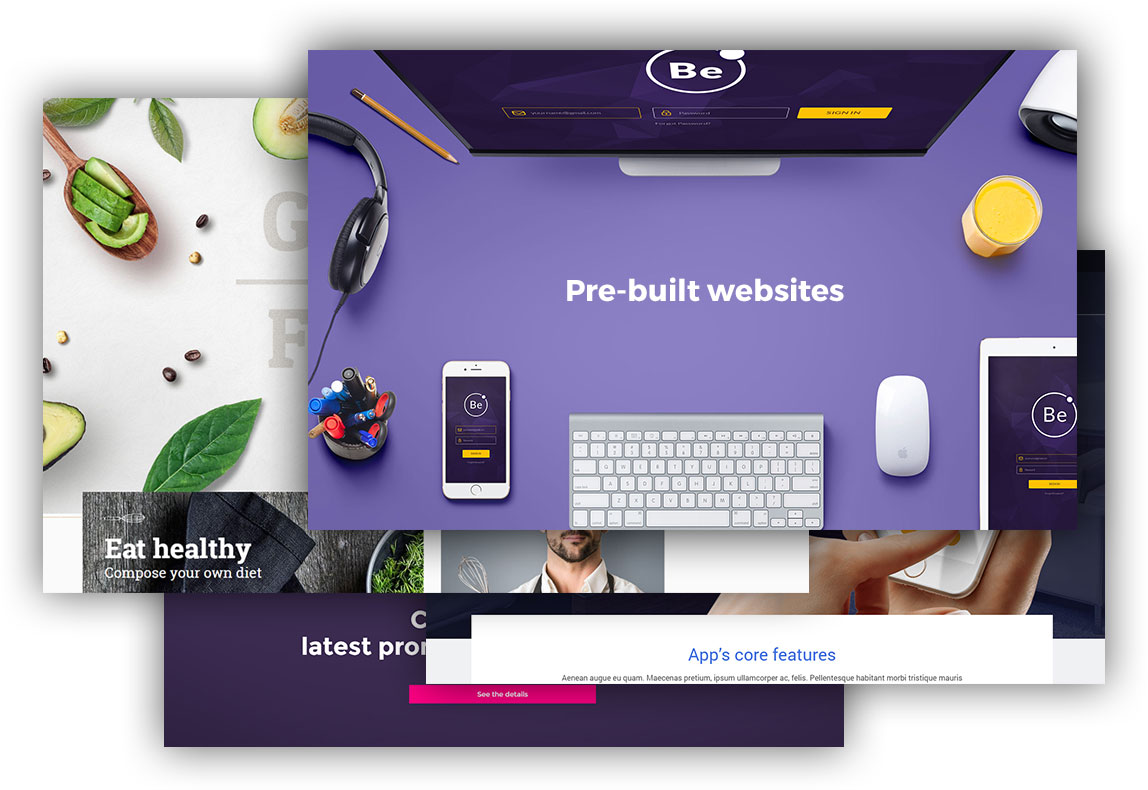
Be Theme was a Themeforest Top Seller challenger. A small but talented team of coders from Poland was starting a quite unusual product.
A key feature was a selection of 50 beautiful demos, any of which could easily be customized to match a specific business type or domain. Other multipurpose theme products were on the market, but they were still a rarity at the time.
Be Theme was a Themeforest Top Seller challenger. A small but talented team of coders from Poland was starting a quite unusual product.
A key feature was a selection of 50 beautiful demos, any of which could easily be customized to match a specific business type or domain. Other multipurpose theme products were on the market, but they were still a rarity at the time.

We found Be to be an excellent, innovative product. We also realized that it wasn’t getting the attention it deserved.
The first thing we did was to understand the market and it competition. We found an opportunity. The key was figuring out the audience insight.
The first thing we did was to understand the market and it competition. We found an opportunity. The key was figuring out the audience insight.